Utilizing important data on the user experience is always a top priority for our web developers at HiRankings. That’s where core web vitals come in. We review Google core web vitals reports to ensure your website ranks high and your user experience is constantly evolving and improving.
What are Google core web vitals?
Google web vitals are a set of metrics that Google provides that showcase how users experience your website. Research shows that how a user experiences the web is critical. For instance, users prefer pages that load quickly, are easy to navigate and appear aesthetically pleasing. That’s why Google created core web vitals to help developers and other web publishers to design sites with the user experience in mind.
What are the benchmarks of core web vitals?
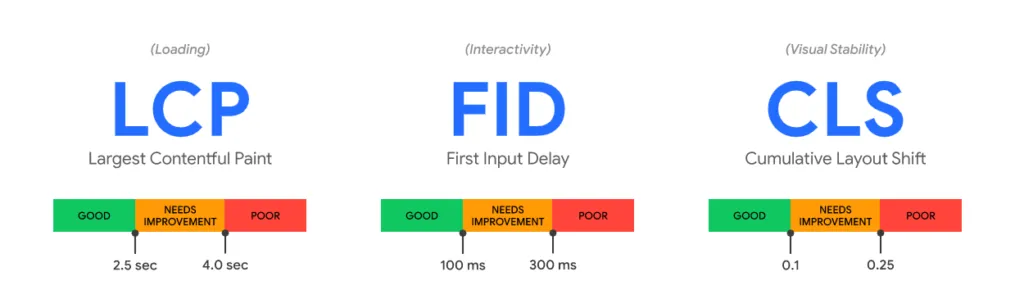
Google web core vitals report involves three key metrics: LCP, FID, and CLS. Let’s take a closer look at each one:

Largest Contentful Paint (LCP)
LCP is a metric Google uses to measure the perceived loading speed. Perceived is the keyword here because it focuses on what the user sees. Older metrics used for deciphering page loading speed only provided a snapshot of this timeframe. They didn’t necessarily measure the moment the main content became visible to the user. LCP can measure two key factors: the page loading speed and the moment the user can see useful content. Fast LCP means users are more likely to stay on a page longer because they can quickly assess if the page is helpful.
First Input Delay (FID)
FID determines the time it takes for a user to first interact with a web page. For instance, from the moment a user arrives on your page to the time it takes them to click on something, such as an option from a dropdown menu, the FID metric reflects that response time. FID is a core web vital because it considers if the user is immediately engaged and having a good first impression of your website. Measuring FID is critical if you have a web page that includes a “sign-up” or “create an account” button.
Cumulative Layout Shift (CLS)
When it comes to measuring CLS, stability and consistency are critical. Studies show that users do not enjoy moving images or text shifting. We’ve all been on sites where you accidentally click on something you didn’t intend to or lose your place when text suddenly moves. Generally, poor CLS scores mean that your user is annoyed! A fundamental element of the user experience is easy navigation and viewing. That’s why CLS is one of the web vitals.
What are other important web vitals?
Other web vitals are crucial to consider but not necessarily identified as Google core web vitals. These web vitals include things like how mobile-friendly your site is, how safe it is to browse on your site, and if there are pop-ups that create obstacles for users. While our developers keep core web vitals as a top priority, our team simultaneously reviews other web vitals for a comprehensive look at the overall user experience.
Why should you care about core web vitals?
Businesses should put a lot of consideration into web core vitals. If you don’t have a website manager assessing your web vitals test, it could severely impact your traffic, rankings, and even growth. If you care about bringing in new business, you should review your core web vitals test scores. This is precious data that can identify why your potential customers or clients leave your page and head over to a competitor’s page. As stated above, Google’s research teams have discovered how core web vitals impact the user experience. Not taking advantage of this data can be a risky move for any business.
What do you get from having good core web vitals scores?
There are tremendous benefits that come along with good core web vitals scores. Here are the top three perks of improving your Google core web vitals:
- You’re making a great first impression with your potential clients and customers. A pleasant user experience is the cornerstone of core vitals. Providing a fast, stable, and easy-to-view website can create a sense of professionalism, trustworthiness, and authority for your visitors.
- You’re decreasing the likelihood of visitors leaving your site and heading to a competitor’s site. Consider this point; if your page loading time increases 1 second to 6 seconds, Google’s research shows that your bounce rate increases by 106%. Keeping your page load speed in check keeps consumers on your page.
- Google web vitals will become a significant ranking factor. If you want your business’s webpage to stay at the top of a Google search engine results page, it’s imperative that you continuously review your Google web vitals scores.
What does core web vitals mean for the future of search engines?
The recent focus on web vitals likely means that search engine optimization will continue to evolve and spotlight the user. Google emphasizes that how we utilize the internet and our experiences on websites will shape the future of search engine optimization. Web developers who can provide a pleasant user experience and follow web vitals records will produce high-ranking websites.
How should you monitor Google web vitals?
If you hear more and more about web vitals and you’re unsure what to do about it, start by contacting a representative. HiRankings is a full-service digital marketing and website development agency that can manage your core vitals. We would never put Google web vitals on our back burner, and neither should you. Your business’s growth builds on the backbone of your website. With excellent Google web vitals scores, your company’s website will take the lead in your region, your industry, and Google rankings.
Call HiRankings at (888) 272-0902 for a complete website analysis of your website’s web vitals scores!